最近在做的專案,需要一個可以偵測使用者是需要登入或者登出狀態的功能,我發現好像很少這種的教學,但這功能說穿了也算滿實用的這樣,不免俗就就寫下來一個教學紀錄,以後老了忘了可能可以回來看一下就想起來。
先安裝外掛 Login Logout Menu
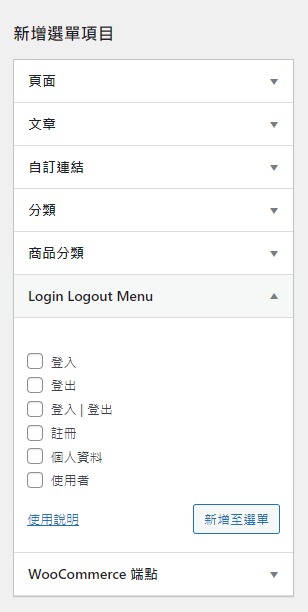
Login Logout Menu 是一個讓使用者可以偵測登入登出狀態,並加進選單中顯示的外掛,它的功能非常陽春但也夠用,一般來說使用者可以直接從外觀 > 選單這邊找到這功能並且加入,它有登入、登出、註冊等狀態可以使用

若你只需要在選單顯示登出登入狀態,只要安裝後在選單將其加入就可以了喔
Elementor 編輯選單標頭 header 的部分
到這個地方,然後插入一個短碼元素,定位選擇一致排列 Auto 才會在同一排內,接著新增以下短碼
[login_logout_menu__login_logout_link]
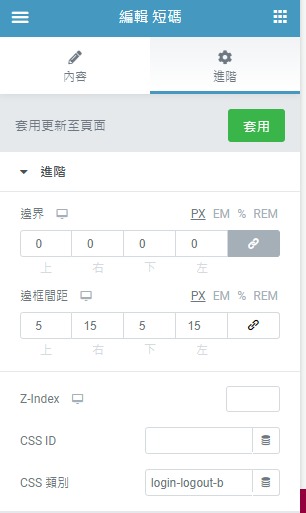
它會是一個很醜的文字,接著再用 Elementor 去編輯進階

邊框間距是指按鈕的內間距,也就是按鈕的大小樣子,CSS 類別自己取,我是不喜歡用 Elementor 的自訂 CSS,我不方便管理,所以我都用另一套外掛管理。

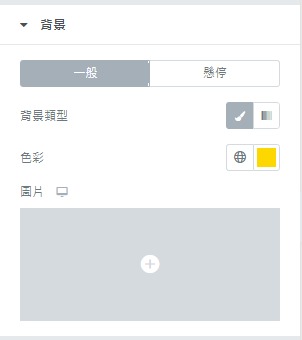
背景的部分請自己決定,我這邊示範一個黃色的按鈕
樣式美化以及加上小圖示ICON
先呼叫載入 fontawesome 的 ICON 圖示庫,請在 Html 裡加入
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" integrity="sha512-Fo3rlrZj/k7ujTnHg4CGR2D7kSs0v4LLanw2qksYuRlEzO+tcaEPQogQ0KaoGN26/zrn20ImR1DfuLWnOo7aBA==" crossorigin="anonymous" referrerpolicy="no-referrer" />接著在剛剛上面我說的定義自己的 CSS 樣式,寫下以下的 CSS
/* Link */
.login-logout-b .elementor-shortcode a {
color:#000;
background-color:#fcd700;
}
/* Link */
.login-logout-b a:hover {
color:#ffffff;
}
.login-logout-b a:before {
font-family: fontAwesome;
content:"\f007";
padding-right:5px;
}上面的 login-logout-b 是我取的,往上看你應該會懂
a:hover 這邊是滑鼠指上去後的變色
a:before 這邊是定義這個登入登出字眼前面加上一個小圖示 ICON,我選擇 f007 這個人物頭像
完成後就會出現以下的這樣,字體大小顏色自己調整到喜歡的樣子吧!