這邊不是在講用 SQL 語法將媒體庫的資料表欄位取代編輯為某些字,另一種 SEO Optimized Images 自動讓後端暫時在前端顯示代入頁面或文章雖然是一種解法,但非唯一解法。
唯一解法是「讓圖片自動偵測所被插入的頁面或文章,一次修改媒體庫的圖片 Title & Alt,再同步將所有頁面及文章內的圖片也一並更新同步」這就是長久之計,當然最終還是得
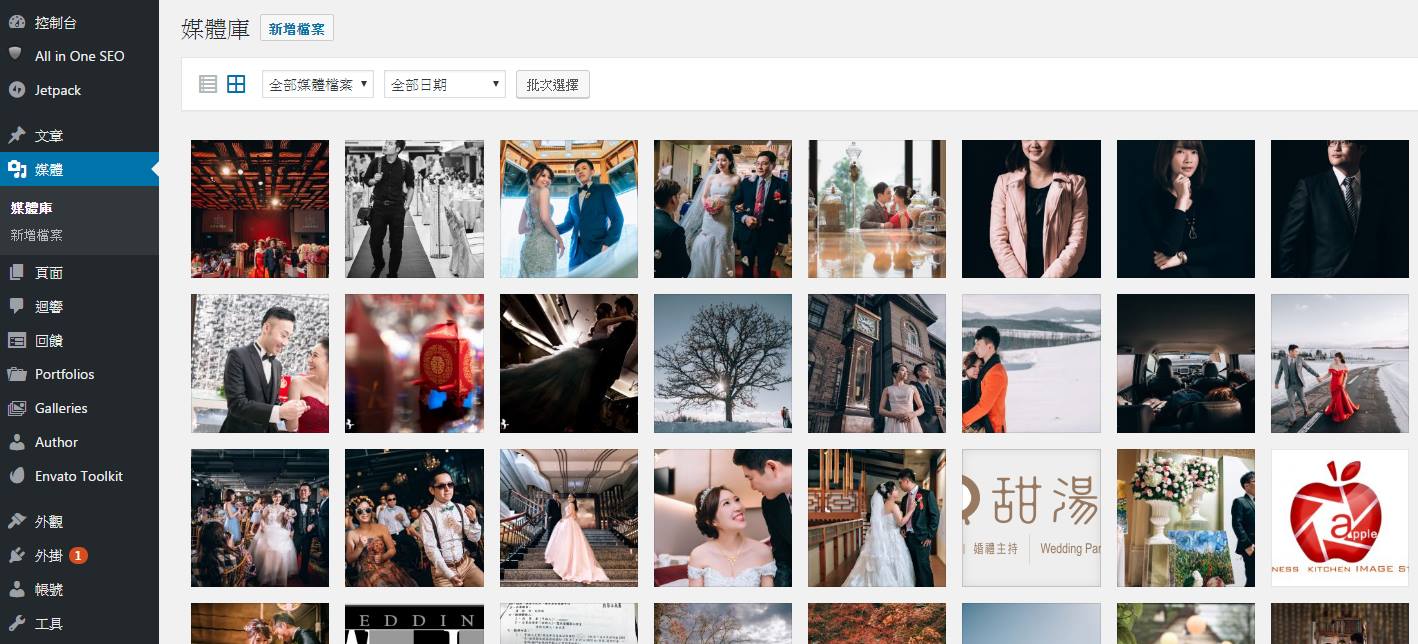
靠自己乖乖上傳時記得填入就是了。這問題常發生於電商、攝影師、造型師或者婚紗店等等需要仰賴大量圖片的人身上,一張一張媒體庫修改後,還是要到該文章或頁面去刪除重新插入

【修改方式】
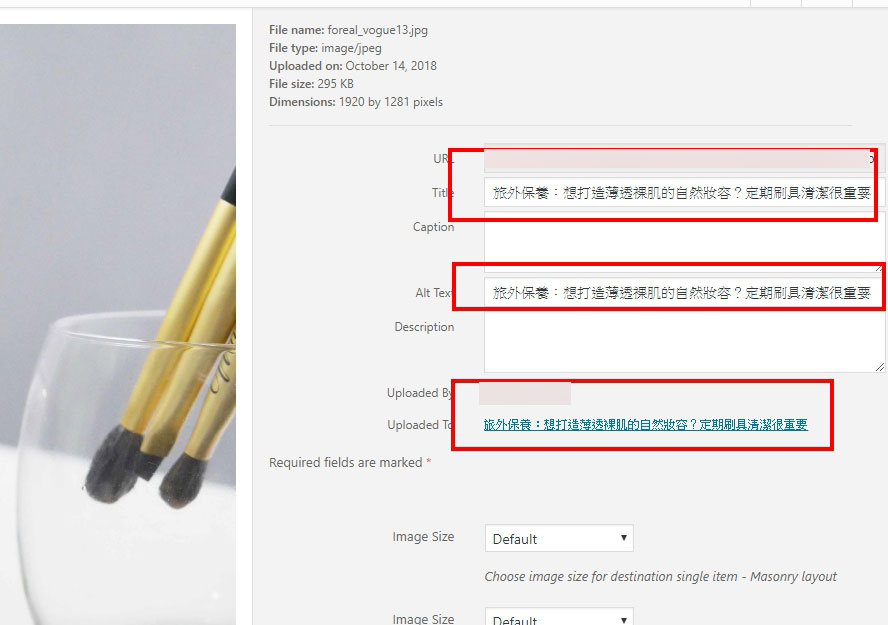
媒體庫編輯圖片 Title & Alt > 到頁面或文章將已插入卻沒有 Title & Alt 的圖片刪除 > 重新插入圖片
如果一篇文章有 10 張圖片,你就要做 10 次這種動作,然後再做一次刪文章圖片,接著再插入一次圖片(僅適用於上傳圖片到主機的情況)
如果你有 100 篇文章,就是 100 x 10 = 1000 次這種繁瑣又累人的事。上面講的 SEO Optimized Images 外掛是偷懶的招式,不幸的是在提交 Sitemap 時是吃不到這參數的
有種駝鳥心態的感覺,就我研究這問題很久的心得,這並非長遠之計。

【正確做法】
利用影像處理程式例如 Lightroom 將 Meta 寫進去 > 文章標題 Title 與替代文字 Alt 跟著該頁面或文章的名稱代入上傳
結果大多都是一開始都偷懶,上傳的都是例如 img_1234.jpg 諸如此類的 Title,時間久了上百上千張看了就心累,就懶得管了。
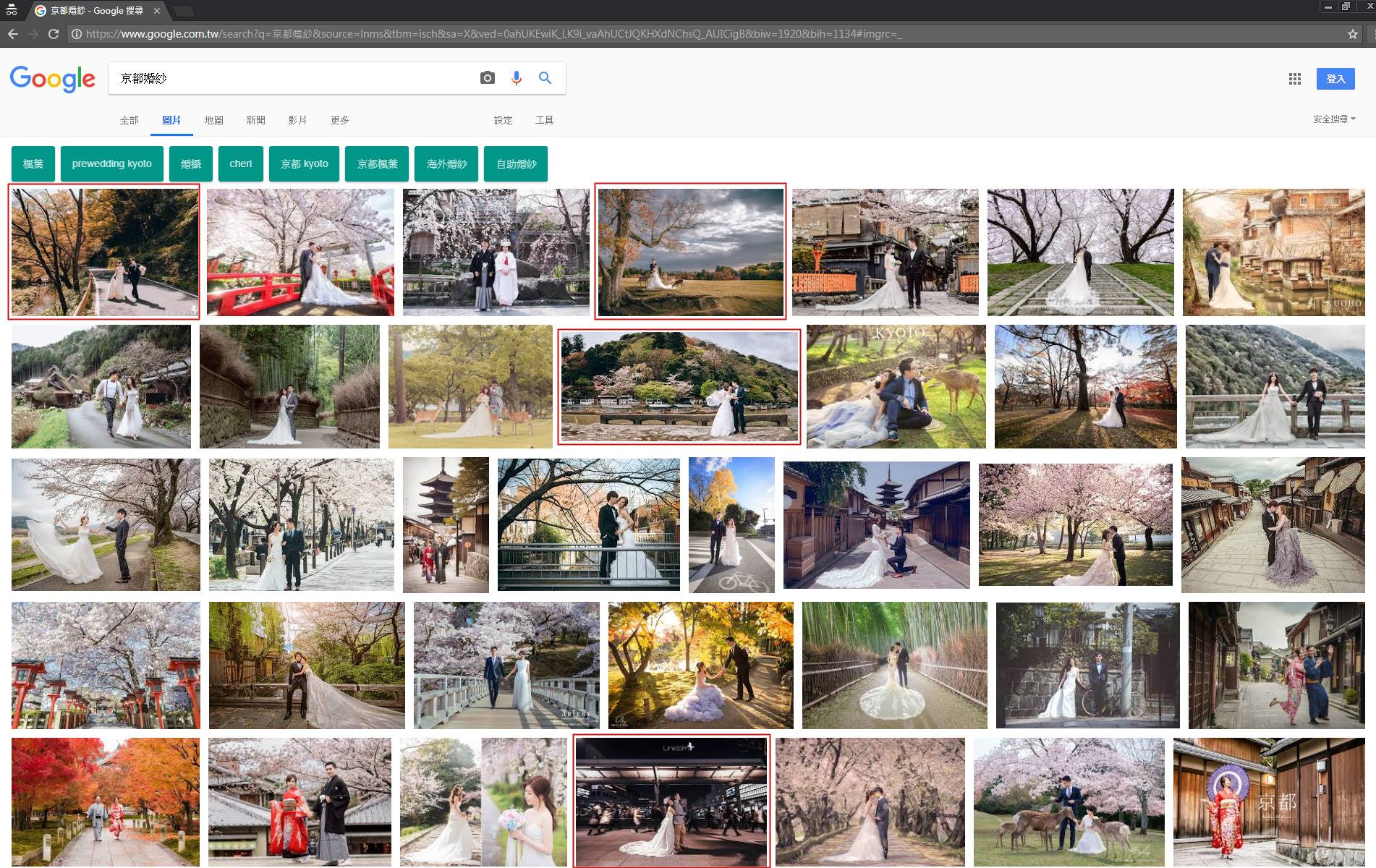
在電商之戰及攝影師之戰中,圖片的 SEO 分數在這喪失,就跟士兵沒了武器一樣,你再怎麼施力都是白搭的。
【解決辦法】
利用 SQL 語法,將圖片的欄位之 Title & Alt 去抓取頁面或文章的名稱,並逐一取代;若圖片沒有被插入到頁面或文章之中,則單純修改名稱或自定義的欄位
如果你不知道該怎麼快速處理,請連絡我幫你處理,只需些許小額費用就可以省下你上百小時的工作。